Jul 26, 2023
Project Overview
Educating kids on nutrition can be difficult. Create an app that engages young kids to have a healthy and fun relationship with food.
Responsibilities : User Research, Personas, User Journey Mapping, Wireframes, Usability Study, Iterations, and High Fidelity Designs
Research
Based on the interviews I had with parents, it was important that their kids have a healthy and fun way to engage with food and nutrition education. Additionally, it was preferred by every parent that a dedicated app be the main go-to vs. a web app due to keeping their kids out of a browser and making it easier for parental controls and access.
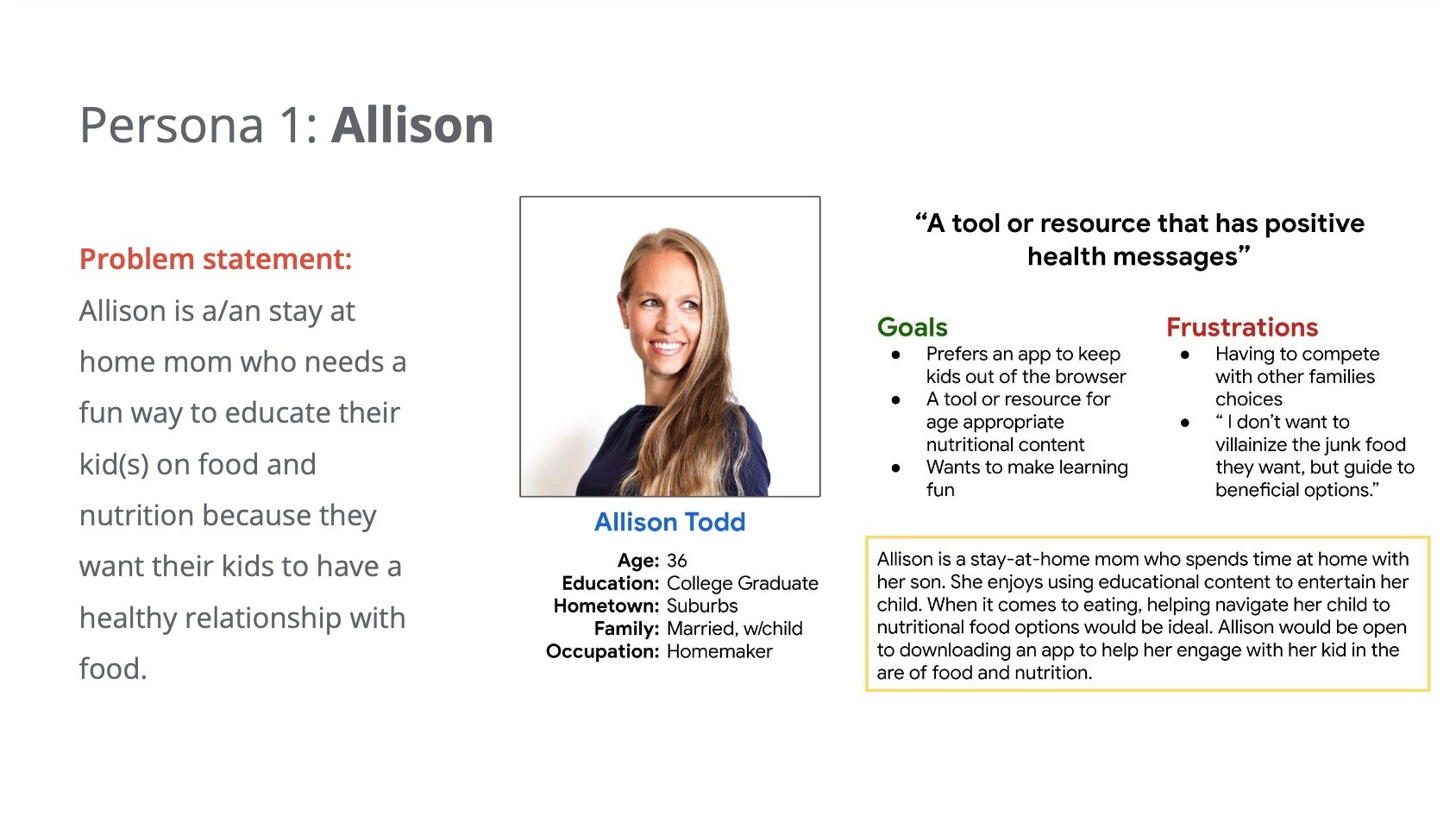
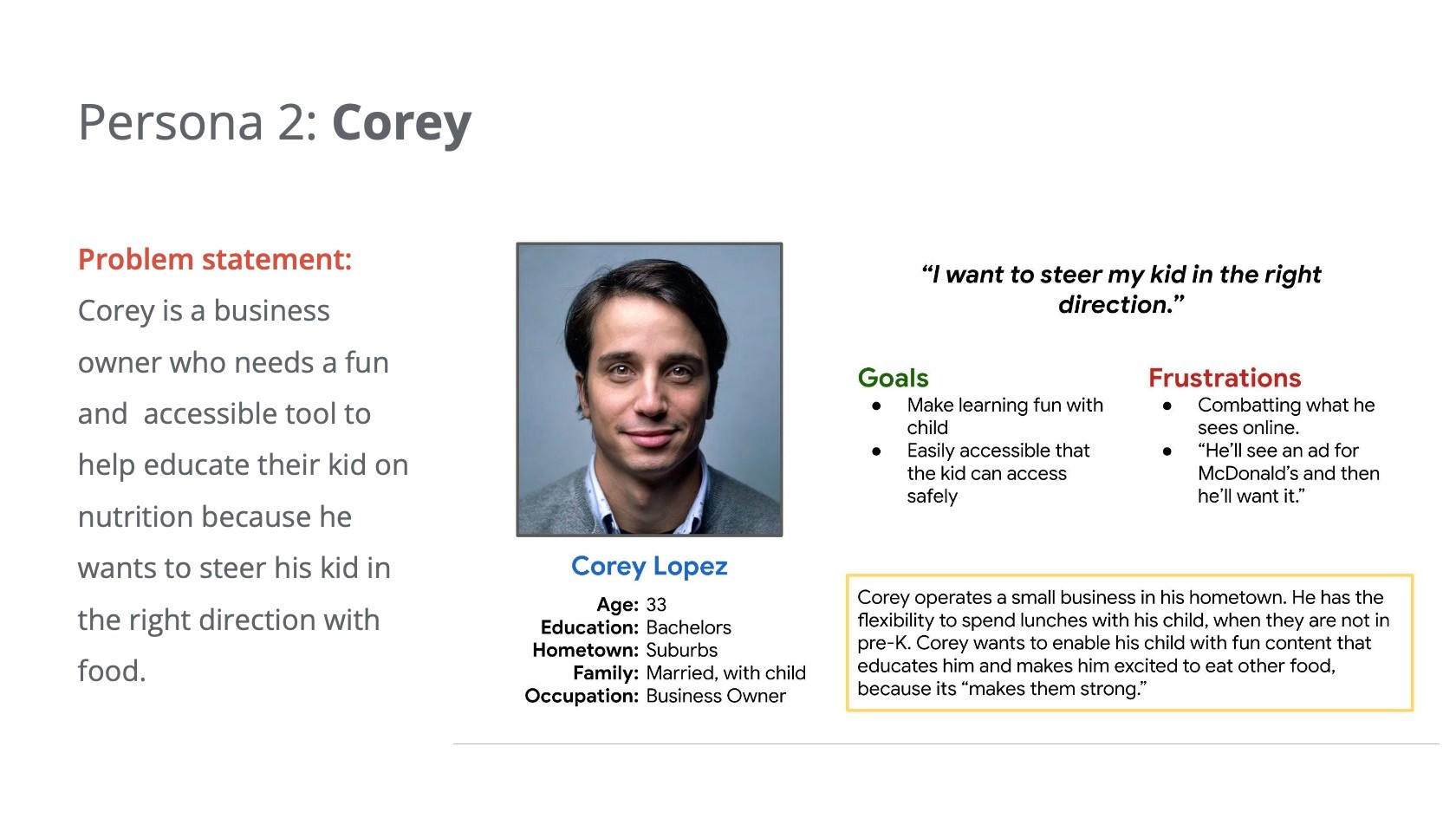
Personas and User Stories


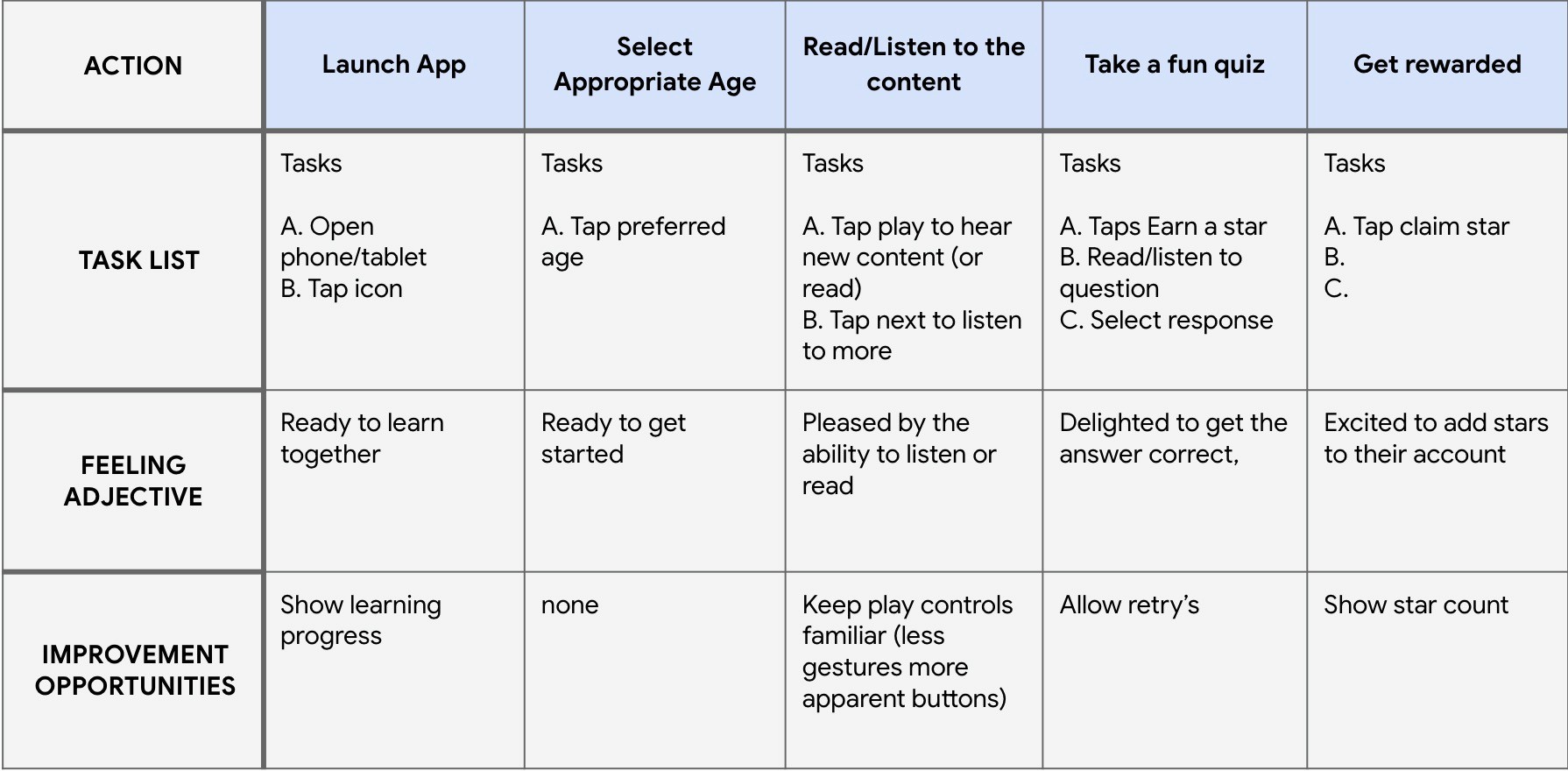
User Journey Map

Design
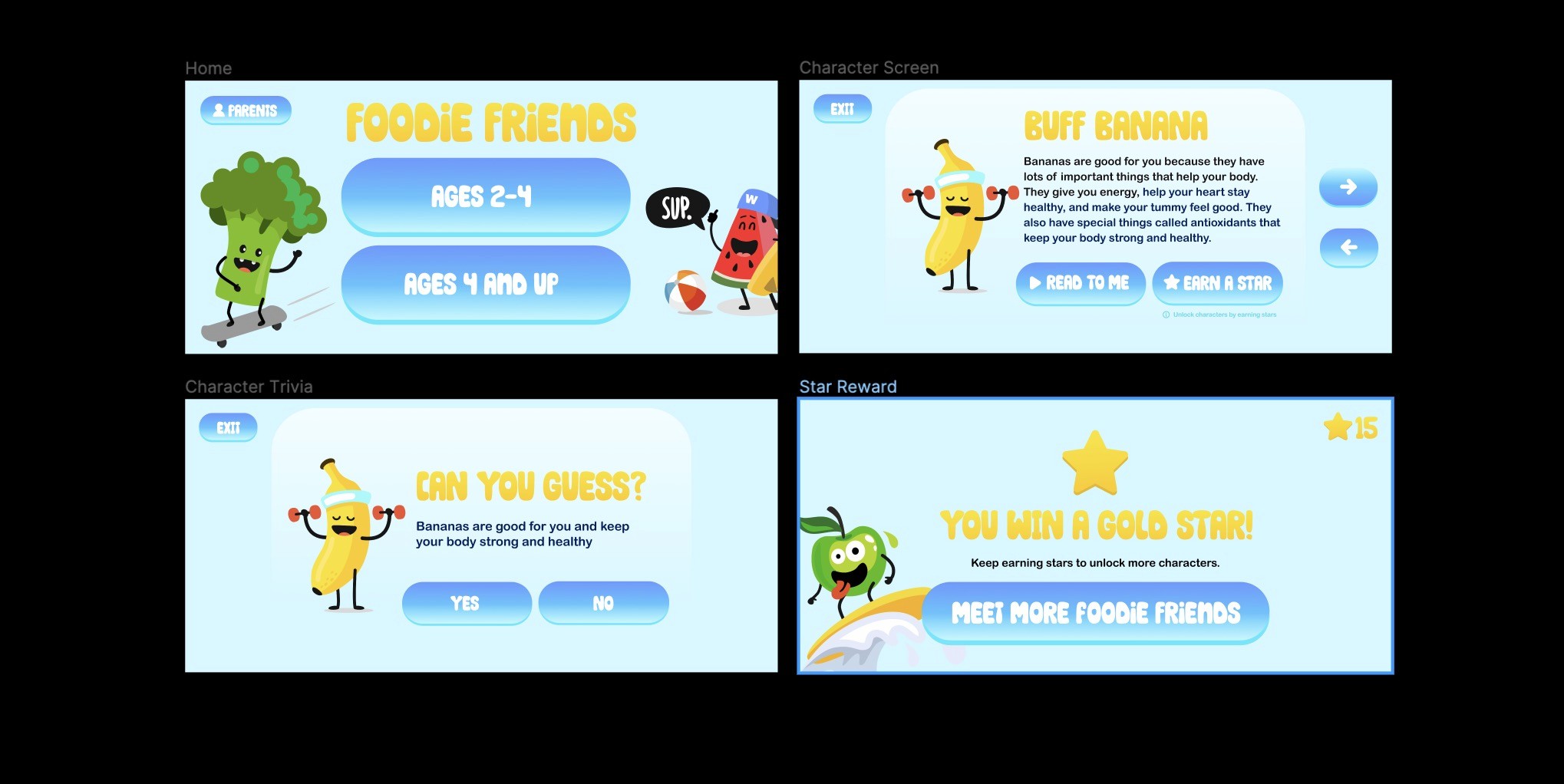
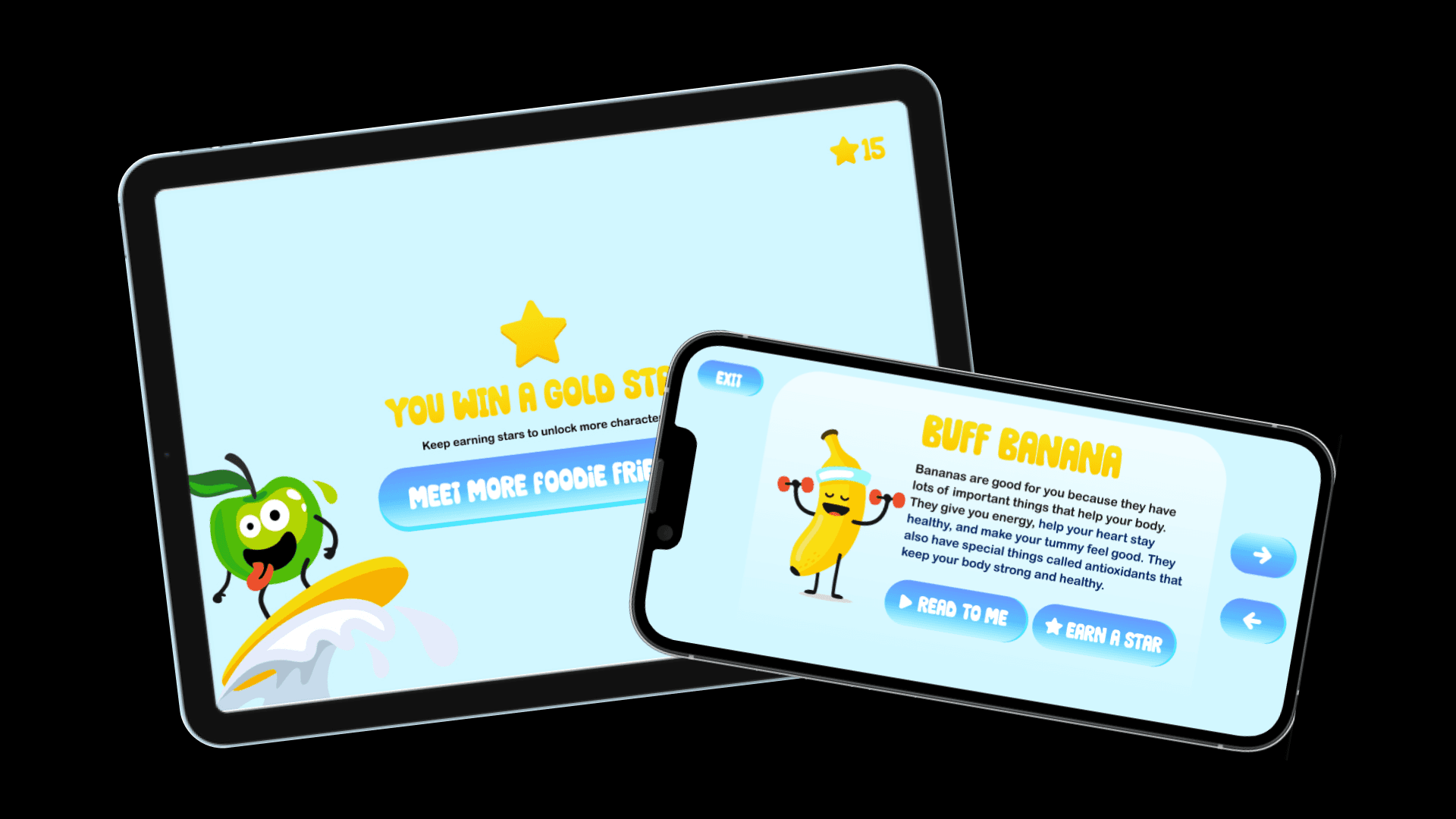
The design direction aimed to create a journey for kids, where they can explore food characters, each with its unique traits and qualities. Seamlessly resembling an interactive storybook, both children and parents can navigate through the application, delving into the background of these characters, participating in engaging quizzes, and unlocking exciting new characters as they progress through the experience.
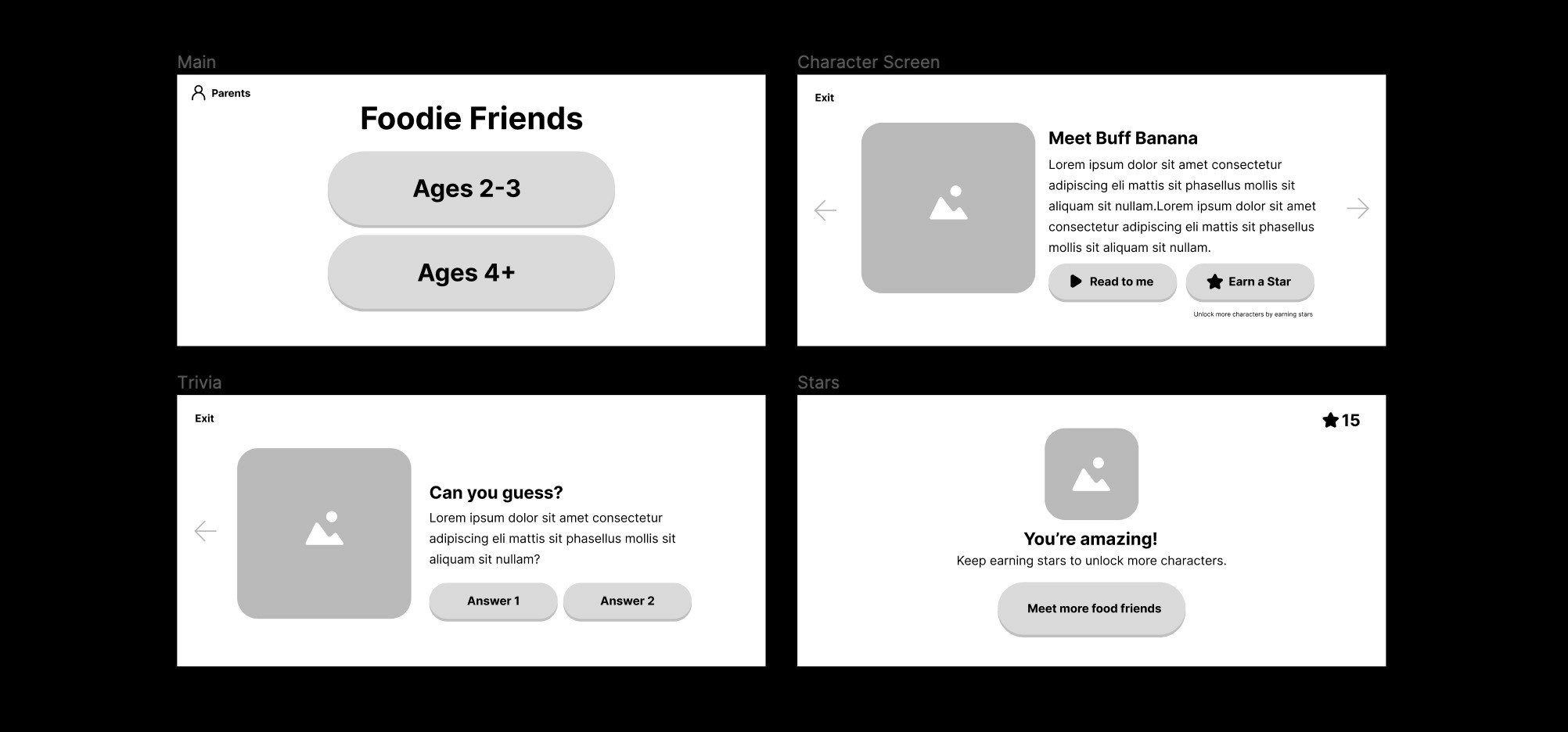
Wireframes

Usability Study Findings
During the unmoderated study, some users encountered confusion regarding the gamification aspect. To address this, I introduced a clear and concise description that explains how the gamification works. Additionally, I enhanced the trivia reward screen, providing more detailed information to make it even more engaging and rewarding for users.
High Fidelity Design


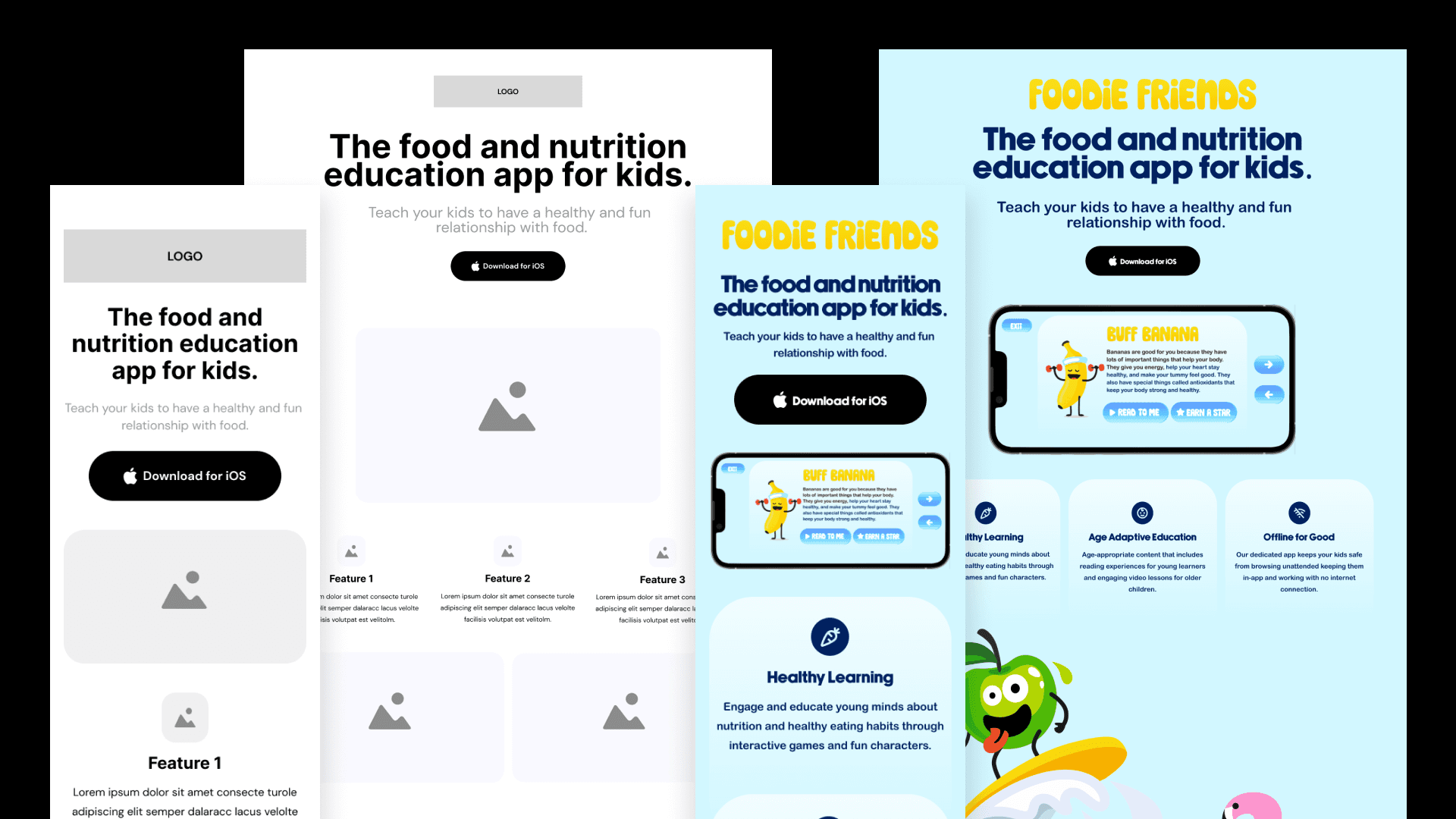
App Landing Page

Takeaways
This project had a personal touch for me, given that my wife is a registered dietitian. It was truly enlightening to engage in conversations with parents about their perspectives on educating kids about nutrition and exploring how technology can play a role in this area. Bringing these delightful characters to life and explaining their benefits through the product was not only rewarding but also an educational experience for me.