Jul 25, 2023
Project Overview
Traditional coin based arcades are not convenient or ideal in such a cashless (and changeless) society. My goal was to design an app that allows users to easily pay for games via their mobile device or wallet.
Responsiblities : Competitive Audit, Creating Personas, User Journey Maps, User Flows, Paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, and iterating on designs.
Research
Research was conducted to understand the customers experience paying for arcade games, and understanding the customer activity at the arcade. Regardless of demographics, people shared similar pain points when it came to paying for arcade games.
Pain Points
Needing Coins You need cash on-hand to pay for credits or tokens
ATM Fees If you need to get cash
Losing Value Tokens or game cards get lost and it’s money lost
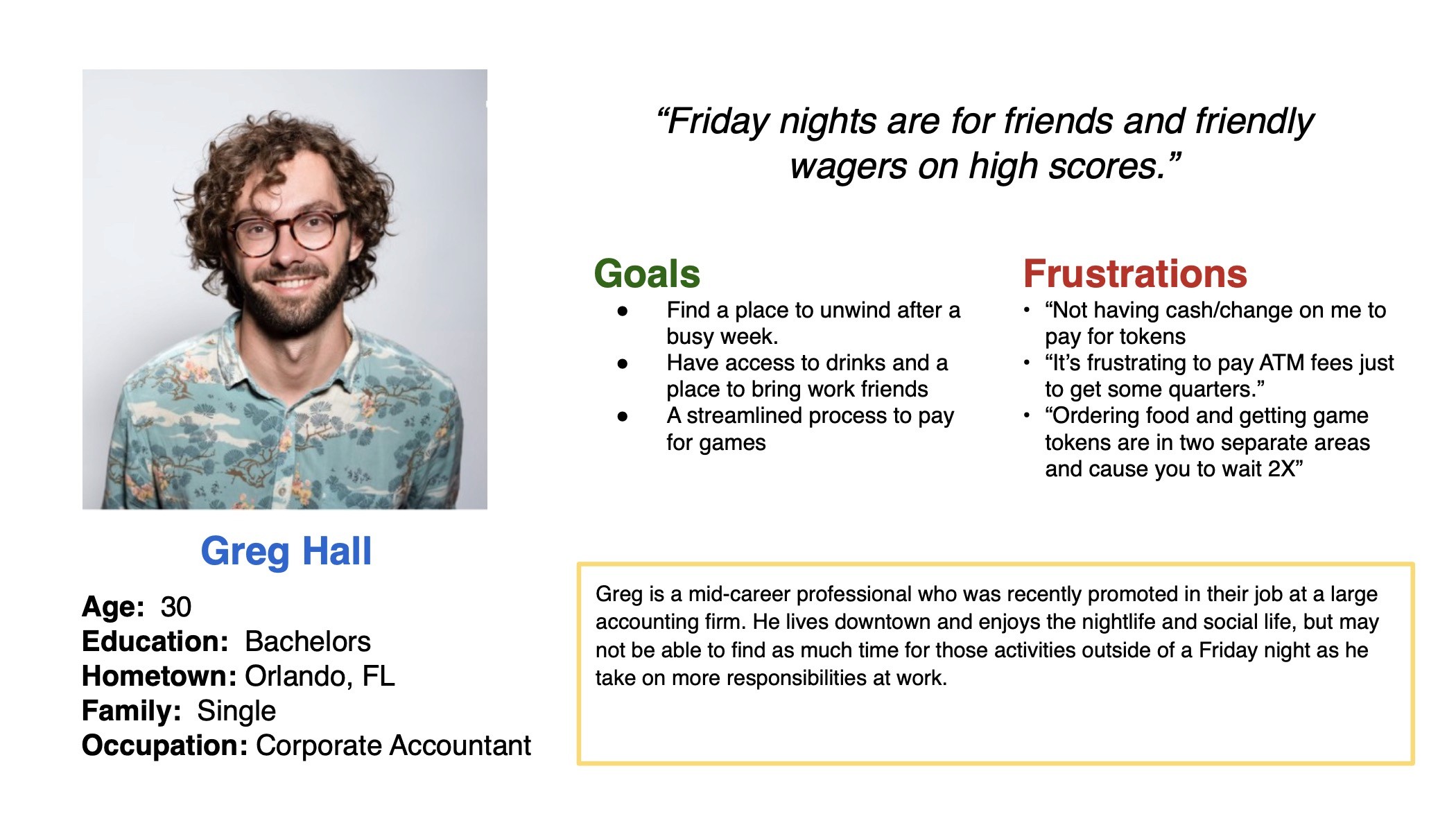
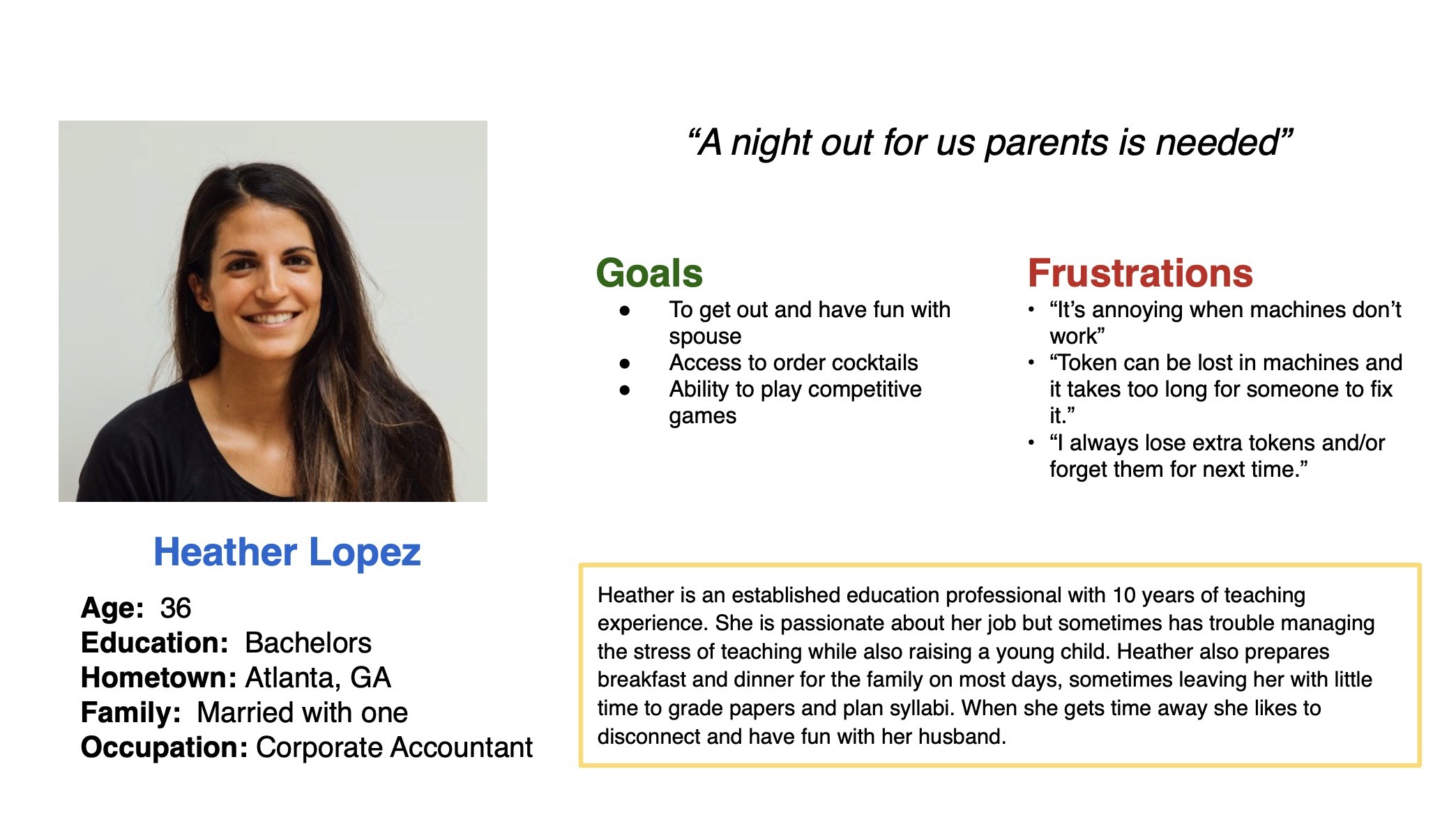
Personas


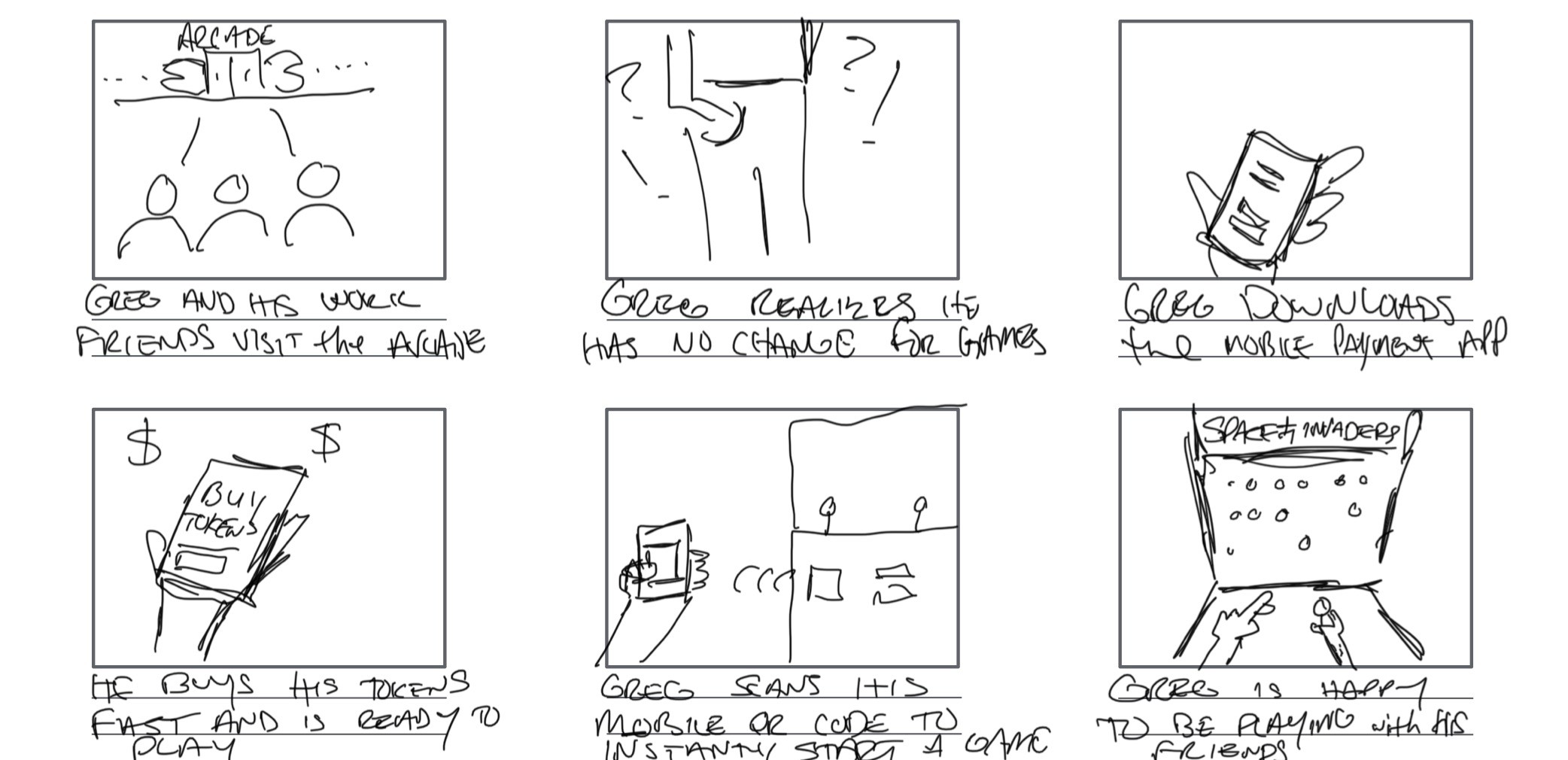
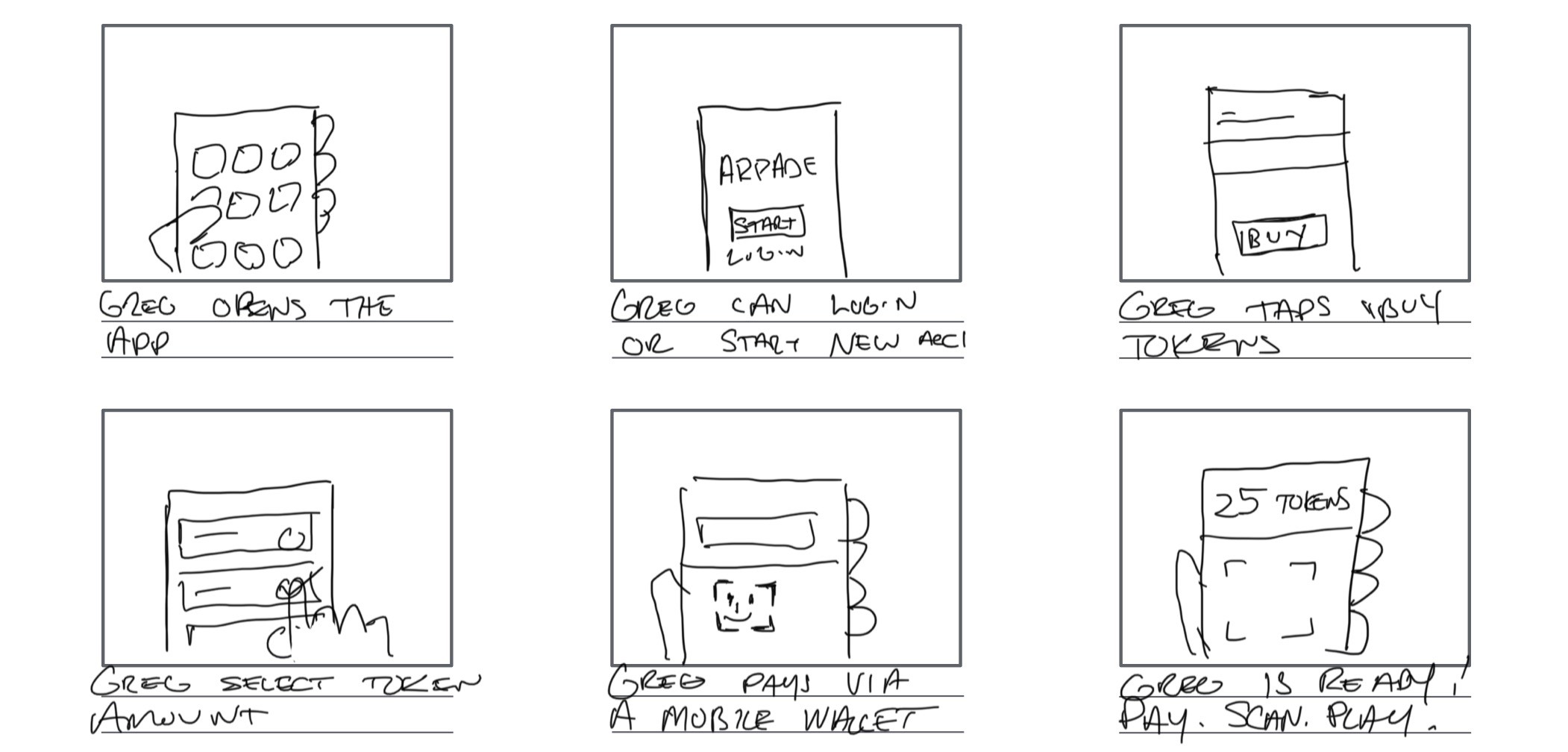
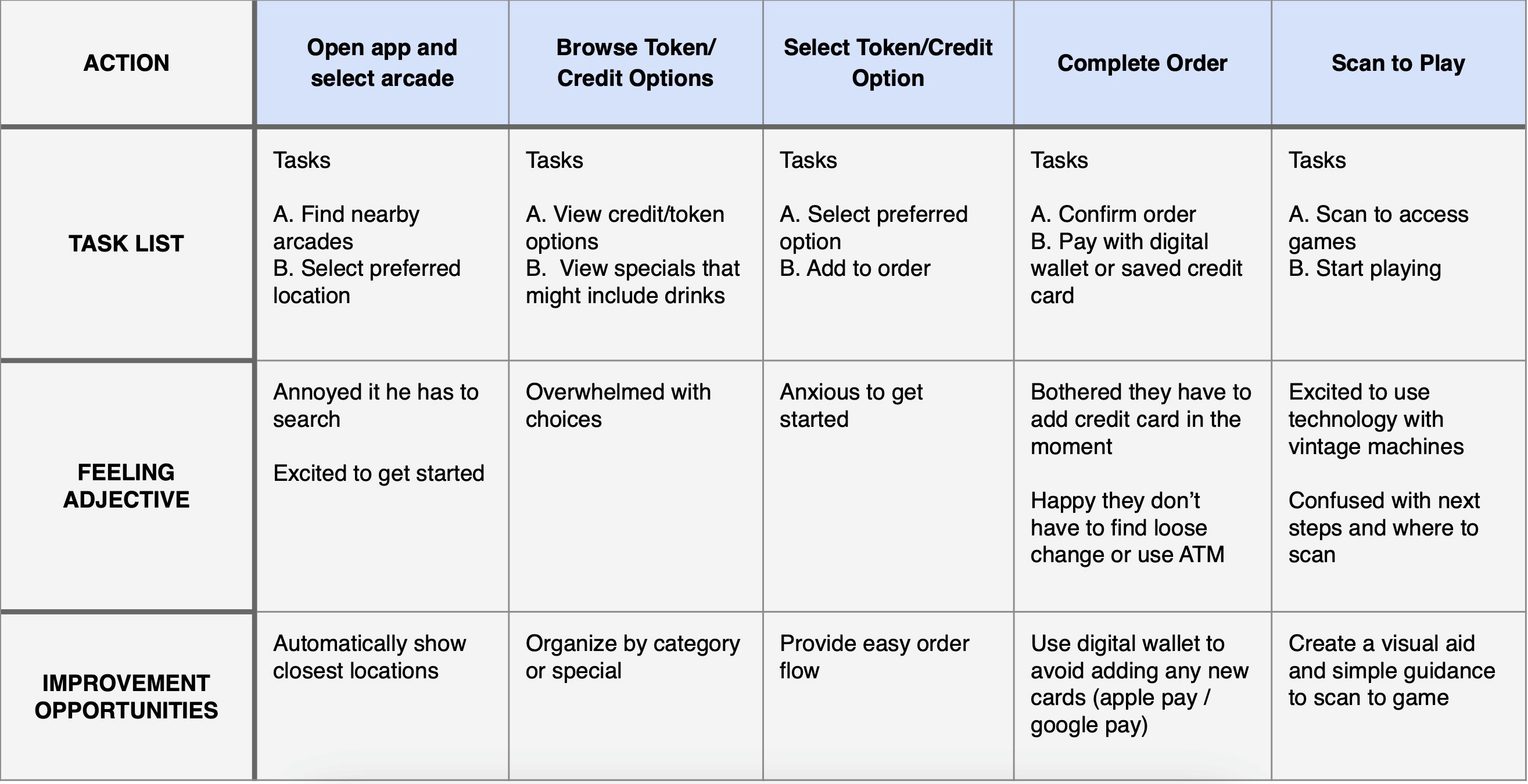
Storyboards and User Journey Map



Design
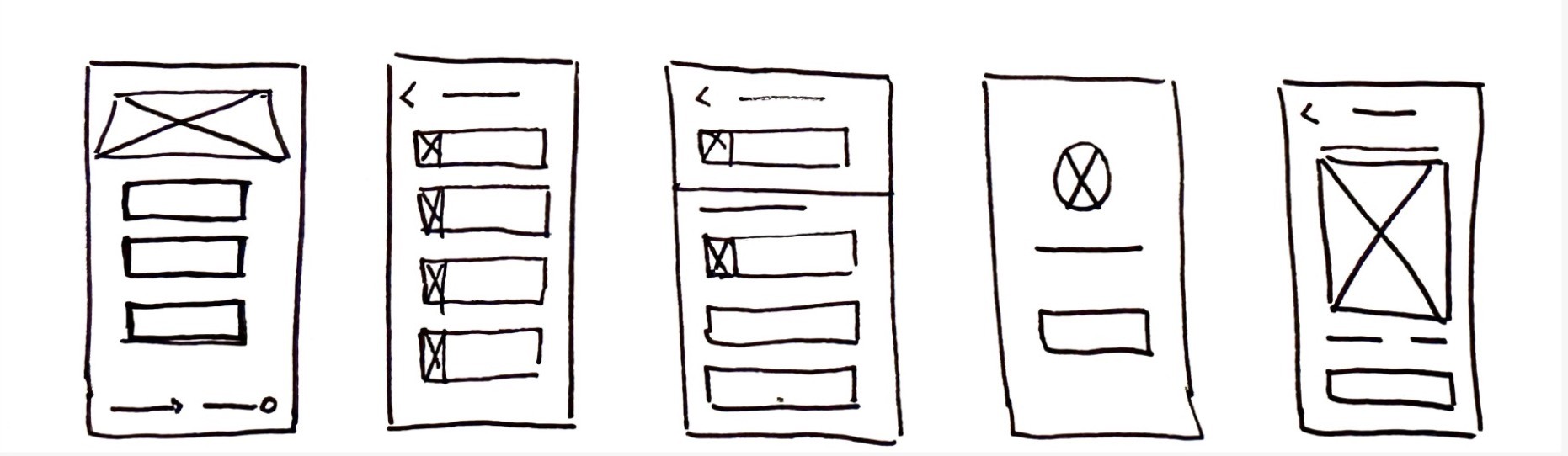
My goal was to make the application as easy as possible, giving users a solution to their problem not another problem to figure out. This started with making the home screen an easy to use starting point for users.


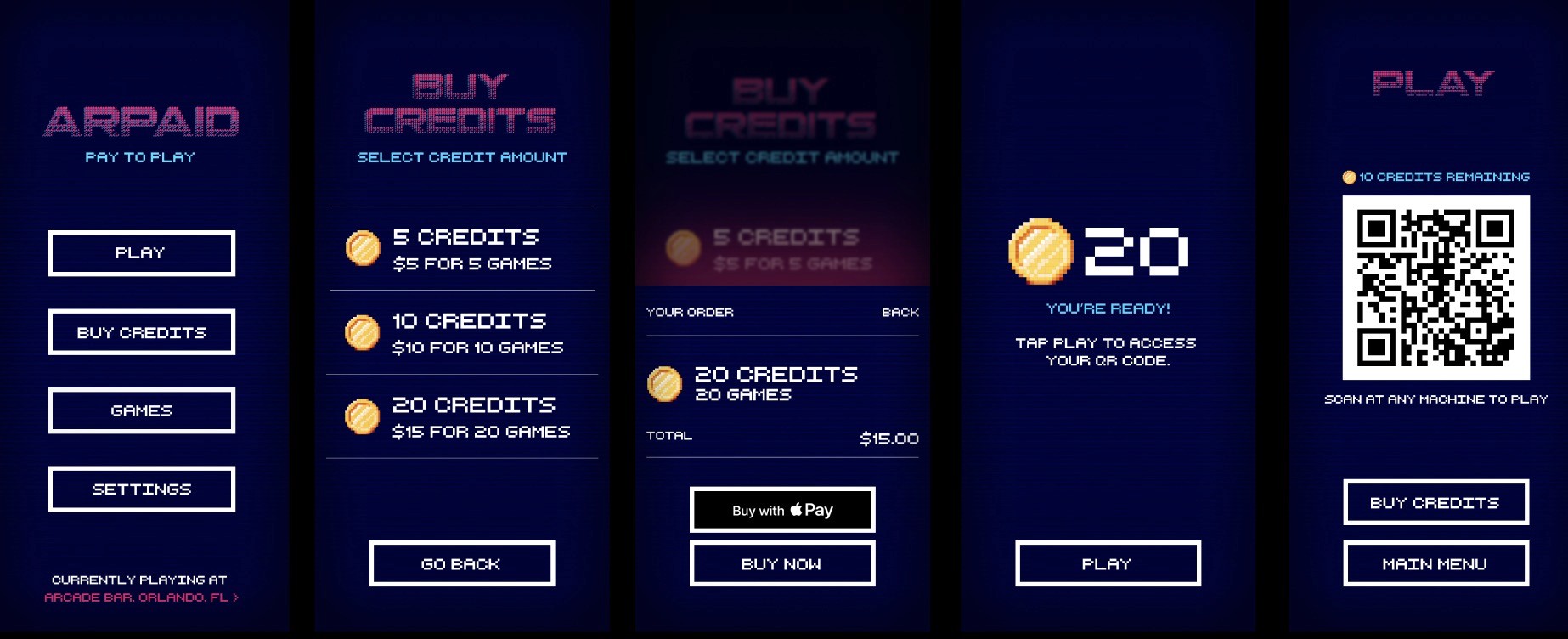
I wanted to bring in the vintage style of arcade home screens to the app and make it wildly clear how to purchase credits. Purchasing credits for games followed the same visual style as the menu and keeps all content and actions front and center.
Usability Study Findings
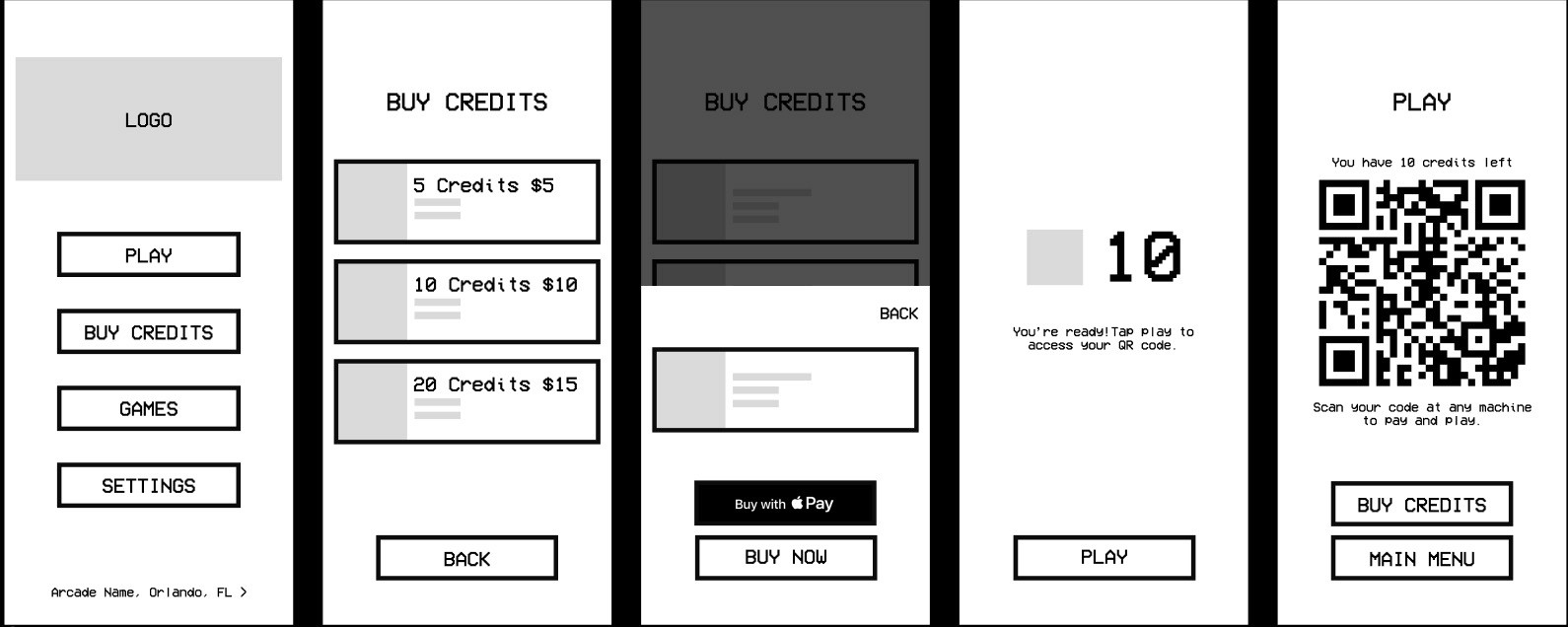
The first unmoderated study helped guide the designs from wireframes to mockups.
Very easy to use
Lack of needed visuals in prototype caused slight issue
Confused with next steps after payment
Refining The Design


After the usability study there was confusion regarding how to purchase credits, the updated screen lays out all details, and adds further instruction to guide the user through the purchase flow. Additionally, the final stage of the flow is the “play” stage. Users scan a QR code at the machine and it charges their credits. After the usability study, it was not clear how this would work for some users. Detailed description and credits remaining were added to make this more clear.
Validation
A second usability study was conducted using the high-fidelity design and users found the app easy to use and were confident in the flow.
Takeaways
Throughout this process, each step offered valuable insights that have directly influenced the design journey, spanning from the initial research phase to the eventual visual design. Perhaps most significantly, the users themselves have played a pivotal role, actively steering the product's direction through their feedback and by sharing their pain points.
