Project Overview
Traditional coin-based arcades are inconvenient in today’s cashless world. My goal was to design an app that allows users to seamlessly pay for games via their mobile device or digital wallet, eliminating the need for physical coins or game cards.
Responsibilities
Conducting competitive audits
Creating personas and user journey maps
Developing user flows
Paper and digital wireframing
Designing low- and high-fidelity prototypes
Conducting usability studies and iterating on designs
Research
Research focused on understanding the customer experience when paying for arcade games and identifying common challenges. Regardless of demographic differences, users shared similar frustrations regarding the payment process.
Pain Points
Needing Coins – Users must have cash on hand to purchase credits or tokens.
ATM Fees – If users need cash, they often incur extra fees.
Losing Value – Tokens or game cards can be misplaced, leading to lost money.
Personas & User Journey Mapping
To ensure the design met user needs, I developed personas and mapped out their journeys, highlighting key frustrations and opportunities for improvement.


Design Process
The primary goal was to create a seamless, intuitive experience that solved user pain points without introducing additional complexity.

Home Screen & Navigation
Designed to be simple and easy to use, serving as a clear starting point for users.
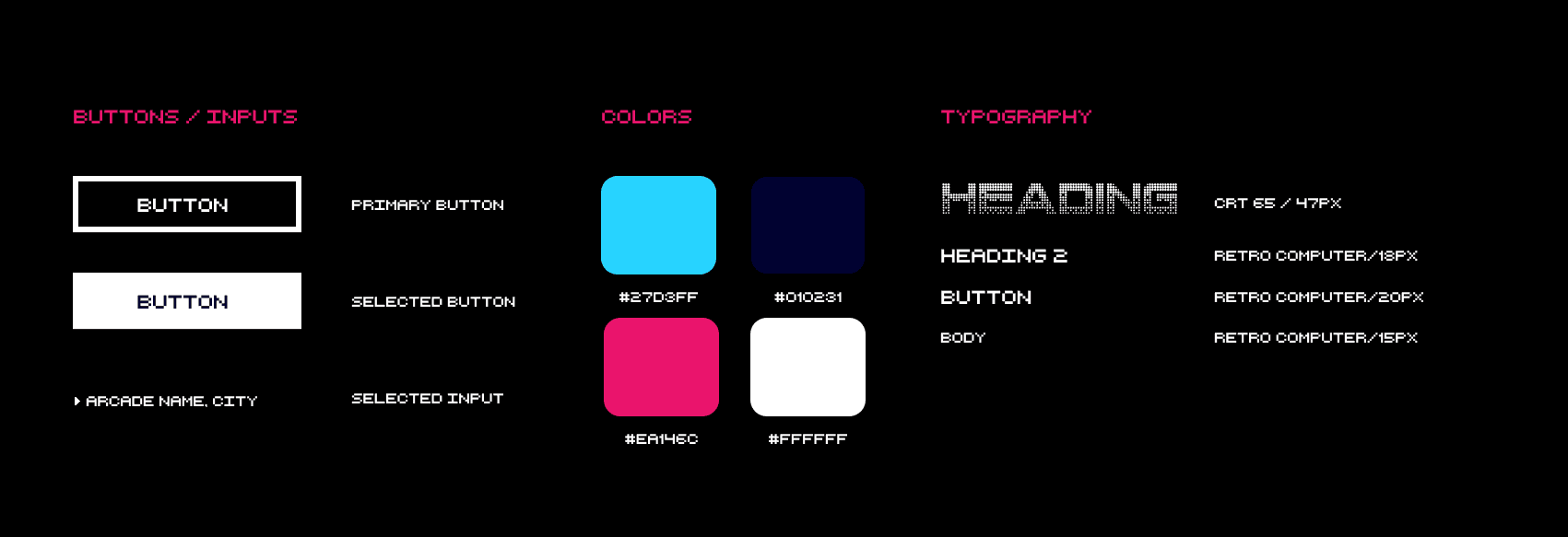
Integrated a vintage arcade aesthetic while maintaining modern usability standards.
Purchasing Credits
Kept the visual style consistent with arcade menus.
Ensured all actions were front and center for quick access.
Usability Study Findings
The first unmoderated usability study helped refine the design:
Easy to use – Users found the navigation intuitive.
Lack of visuals – Some users needed clearer visual cues.
Confusion after payment – Uncertainty about what to do next.


Refining the Design
Based on usability feedback, key updates were made:
Improved the purchase flow by adding clear instructions.
Enhanced the final “Play” stage with a QR code scanning feature to charge credits directly at the arcade machine.
Added detailed descriptions and a credits remaining display to clarify the process.


Validation & Final Usability Study
A second usability study tested the high-fidelity prototype. Users found the app easy to use and felt confident navigating the payment and play flow.
Takeaways
This project reinforced the importance of user feedback at every stage. From initial research to final design, each step provided valuable insights that shaped the product.